一个不常见的开发问题,你遇到过吗?
0 条评论如果公司有开发国际化的业务,某些国家书写的方向是从右往左的,不同于我国古代的写法,他们只是布局方向从右往左,但是文字还是从左往右写的。

要对页面的内容进行反转,但是某些内容又不需要反转,是不是很头疼?
其实,这些头疼的问题是有成熟的解决方案的。
HTML dir 属性
为body元素加上dir=”rtl”,浏览器就跨一自动反转了。rtlcss
使用rtlcss,他的实现思路就是配置rtl属性使用,将页面上的left相关属性都转为right属性,核心思想就是某些属性的全局转换。
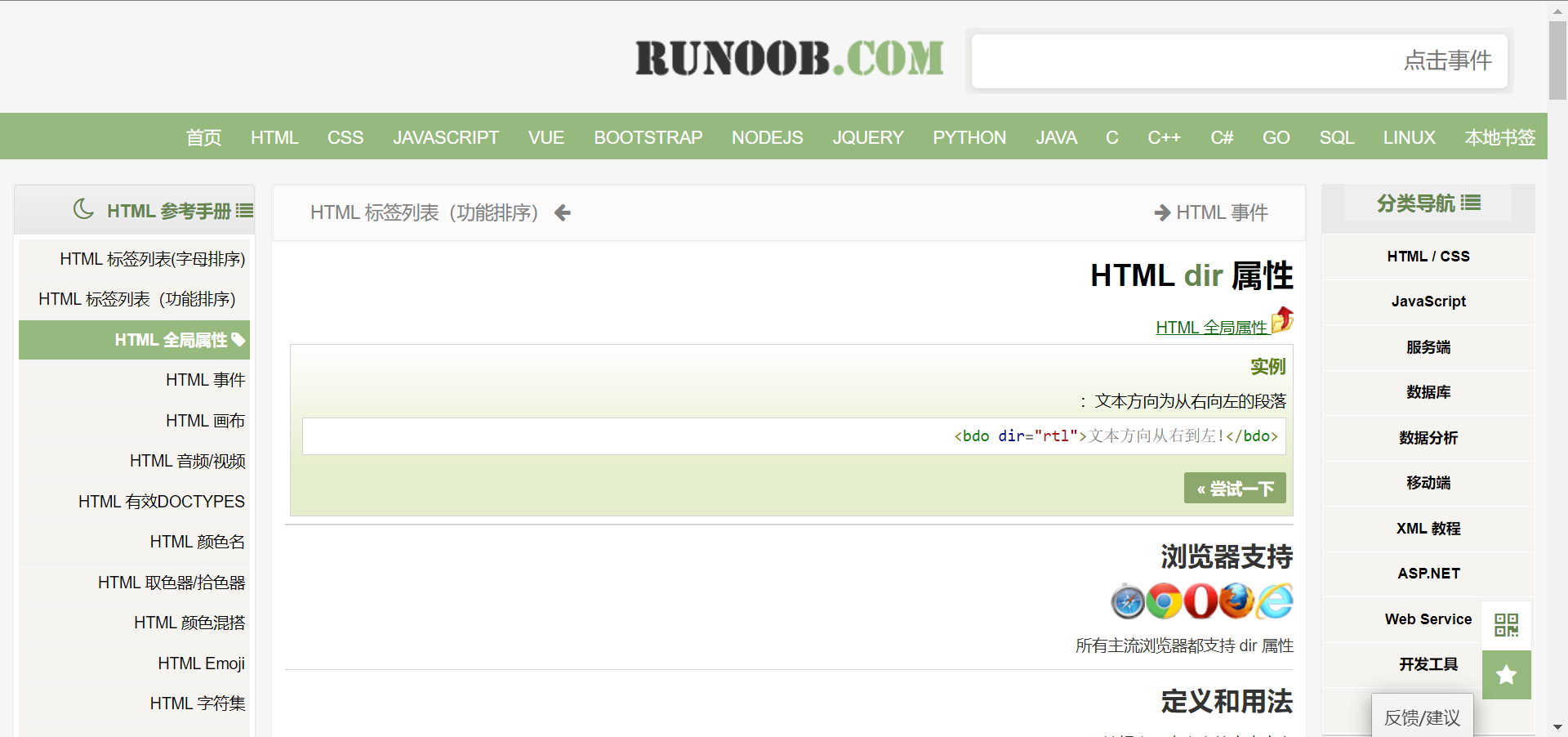
HTML dir 属性
文本方向为从右向左的段落:
文本方向从右到左!
浏览器支持
所有主流浏览器都支持 dir 属性
定义和用法
dir 属性规定元素内容的文本方向。
HTML 4.01 与 HTML5之间的差异
在 HTML5 中, dir 属性可用于任何的 HTML 元素 (它会验证任何HTML元素。但不一定是有用)。
在 HTML 4.01 中, dir 元素不能用于: `
, ,

